|
Native app or responsive web? How to choose in 3 steps
Determining a website’s mobile strategy isn’t rocket science, but it does take careful research and planning. Fortunately, design firm Entropy has it down to just three simple — but crucial — steps.
Remember back in the day, when the big industry hoo-ha was the incessant debate over HTML5 web apps versus native mobile apps? Seems like a lifetime ago, right? Well, the next incarnation is now upon us, and yes, folks, it includes the word that’s all the rage: “responsive.” Put another way, a question that seems to be coming up time and again with our clients is “Should we invest our resources into ensuring our website is responsive to mobile and tablet devices, or should we pour that budget into native apps instead?” Our answer is simple: It’s probably crucial to do both. After all, mobile users tend to fall into either the heavy mobile web user camp, or the all-day apps consumer, so selecting one channel over another potentially alienates a large portion of your mobile audience.But what happens when a company really must choose between doing one mobile channel well, or trying to do both badly? Things get a bit more complex. To help our clients decide which mobile channel is right for their business, we actually take them through the first three steps of the app design process — even if it ultimately makes more sense to go down the responsive website route. We have found these three steps validate which of the two channels actually makes the most sense for a company’s potential end users. Audience review
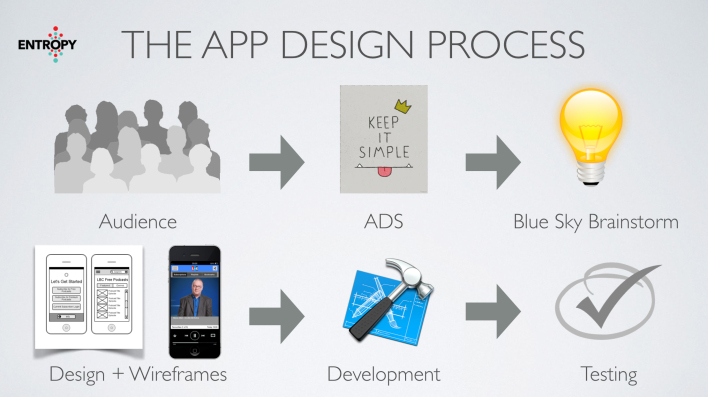
As you would expect, during the audience review (which is typically our first workshop session), we focus entirely on user personas and, critically, the context of the mobile interaction with a company’s intended end users. The goal here is to map out the type of user, mindset, location, and specific needs at the time they are interacting with or accessing the mobile content. It’s not enough to know just the demographics and some sample scenarios. We need to study the end user’s goals through all touchpoints that frame the context. For example, a “hip” men’s retail clothing store may have a typical demographic (male, age 18-25, into extreme sports, etc), but without knowing the user’s mindset when he pulls out his iPhone to shop, or plans a shopping experience, we don’t know the context. Will he be comparing prices? Will he be selecting items he likes and saving them for later? Will he need to know the nearest shops for him to try on the clothes? Will he require reminders for sales and offers or maybe push notifications for recommendations? These questions lead us directly into our second stage. Application Definition Statement (ADS) Coined by Apple, and used widely by developers in the initial stages of an app deployment, the ADS is a very simple, one-sentence summary of what an app needs to do, for whom, and why. For example, the Application Definition Statement for our recent LBC Podcast App for Global Radio ran something like this: “The LBC Podcast App will allow LBC Radio enthusiasts to subscribe, download, save, organize, and listen to their favorite LBC shows and podcasts in a smooth and intuitive interface.” One sentence, nailed to the wall, that reminded us every day during the app development process what we were doing, for whom, and why. It seems ridiculously simple, but it’s absolutely critical to get this step right. More importantly, you can easily see where a thoughtful and thorough audience review process is the initial catalyst for every element of this statement. Now let’s do an alternate ADS, this time for our super-cool men’s clothing shop. Assuming we unearthed the main requirements of our young man out on the town and in a shopping mood, our ADS may go something like this: “The mobile experience for our target shopper should allow him to find his nearest store, store hours and directions, and see any new sales on offer quickly and easily.” Looking at the ADS above, it’s clear we have an entirely different set of features, requirements, and audience needs. In other words, we have a very simple statement that highlights the use cases for the mobile solution. Blue sky brainstorm Once we have nailed our Application Definition Statement, it’s time to put some meat on the bone. And here’s where we decide the form, structure, technology, and, ultimately, best channel for our mobile product. Looking at the two statements above, it is very clear the Global Radio ADS for an LBC Podcast experience points to a native app. A full-blown native deployment is the best way to tackle the required features: downloading, organizing, subscribing, and saving podcasts. Conversely, the ADS for our clothing shop outlines fairly basic requirements that can probably all be managed by a slick and responsive website. Perhaps further down the line when additional features and elements are required (for example, push notifications, personal shopper service, saved favourites, augmented reality, etc.), a native app will fit the bill. So that’s how we do it. It’s not rocket science, but we’ve found these simple exercises to be invaluable in taking a step back, walking a mile in the end user’s shoes and most urgently determining what it is we want to build (and why). After all, it’s not about the technology of native apps or responsive web, it’s about the context of the user and the journey and tools they require when they’re mobile. Source: GigaOM
Liked this? Share it!
|
We Share Stories Like this Every Day. Follow us to get your Daily Tech Recap!







Meanwhile, In Japan...
[Humour] 















|
| Recaply Copy |
|